标签提供关于HTML文档的元数据。元数据不会显示在页面上,但是对于机器是可读的。它可用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他web 服务。 ——W3School
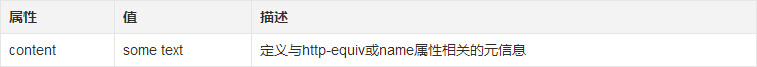
必要属性

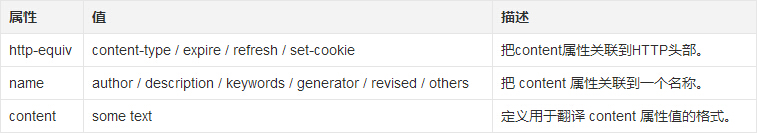
可选属性

通用:
<meta charset=”utf-8″> 设置页面编码为UTF8,防止乱码,需要页面保存为UTF8无BOM格式
<meta http-equiv=”X-UA-Compatible” content=”IE=edge”> 为IE设置兼容模式为edge
<meta http-equiv=”refresh” content=”30″> 30秒后自动刷新本页面
<meta http-equiv=”refresh” content=”5″ url=”http://www.xx.com”> 5秒后自动跳转到指定页面
<meta http-equiv=”expires” content=”0″> 指定缓存的生存周期为已过期,即禁止缓存
<meta http-equiv=”pragma” content=”no-cache”> 禁止缓存
<meta http-equiv=”cache-control” content=”no-cache,must-revalidate”> 禁止缓存方案2
<meta name=”author” content=”Leo,xx@xx.com”> 标注作者
<meta name=”copyright” content=”本页版权归XX所有,All Rights Reserved.”> 标注版权
<meta name=”generator” content=”WebIDE”> 标注网页开发工具
<base href=”http://www.xx.com/” target=”_blank”> 为相对地址指定基地址,并设置为新窗口打开
<link href=”favicon.ico” rel=”shortcut icon” type=”image/png”> 显示并指定favicon图标的位置
<link rel=”icon” type=”image/png” href=”favicon.ico”> 显示并指定favicon图标的位置方案2
SEO优化
页面关键词
<meta name=”keywords” content=”your tags” />
页面描述
<meta name=”description” content=”150 words” />
移动端:
viewport
<meta name="viewport" content="width=device-width; initial-scale=1.0;maximum-scale=1.0; user-scalable=no;"/>
<!-- `width=device-width` 会导致 iPhone 5 添加到主屏后以 WebApp 全屏模式打开页面时出现黑边 -->
- width:宽度(数值 / device-width)(范围从200 到10,000,默认为980 像素)
- height:高度(数值 / device-height)(范围从223 到10,000)
- initial-scale:初始的缩放比例 (范围从>0 到10)
- minimum-scale:允许用户缩放到的最小比例
- maximum-scale:允许用户缩放到的最大比例
- user-scalable:用户是否可以手动缩 (no,yes)
- minimal-ui:可以在页面加载时最小化上下状态栏。(已弃用)
<meta name=”format-detection” content=”telephone=no”> 禁止电话号码识别
<meta name=”format-detection” content=”email=no”> 禁止邮箱识别
<meta name=”format-detection” content=”adress=no”> 禁止识别地址和跳转到地图功能
WebApp全屏模式:伪装app,离线应用。
<meta name=”apple-mobile-web-app-capable” content=”yes” /> <!– 启用 WebApp 全屏模式 –>
隐藏状态栏/设置状态栏颜色:只有在开启WebApp全屏模式时才生效。content的值为default | black | black-translucent 。
<meta name=”apple-mobile-web-app-capable” content=”yes”> 禁用工具栏与菜单栏,苹果系专属
<meta name=”apple-mobile-web-app-status-bar-style” content=”default”> 状态栏为默认样式,苹果系专属
<meta name=”apple-mobile-web-app-status-bar-style” content=”black”> 状态栏为黑色样式,苹果系专属
<meta name=”apple-mobile-web-app-status-bar-style” content=”black-translucent”> 状态栏为灰色样式,苹果系专属
<meta name=”apple-mobile-web-app-status-bar-style” content=”blank”> 隐藏状态栏,苹果系专属
近期评论