WordPress 启用 Memcached 内存缓存之后,会将已经被访问的页面缓存在内存当中,以此来提速,初步估计速度上至少提升了5-10倍以上。但是每次访问都要从内存中获取多个缓存对象。而今天分享的缓存插件 Batcache 主要就是解决这个问题,它是基于 Memcached 的 WordPress 缓存插件,它的工作原理是:把当前整个页面作为一个对象缓存到内存中,当再次访问 WordPress 页面的时候,直接获从内存中获取这个对象,速度还能够提升许多。
然后需要您自己确认是否已经正确的安装了Memcached,并已经正常启用。
1、如无问题,接着下载batcache.1.4
2、然后将缓存advanced-cache.php文件功能模块,上传到wp-content.
3、在wp-config.php当中最后一行的上面,添加一句开启WordPress缓存的语句
//开启Batcache默认缓存
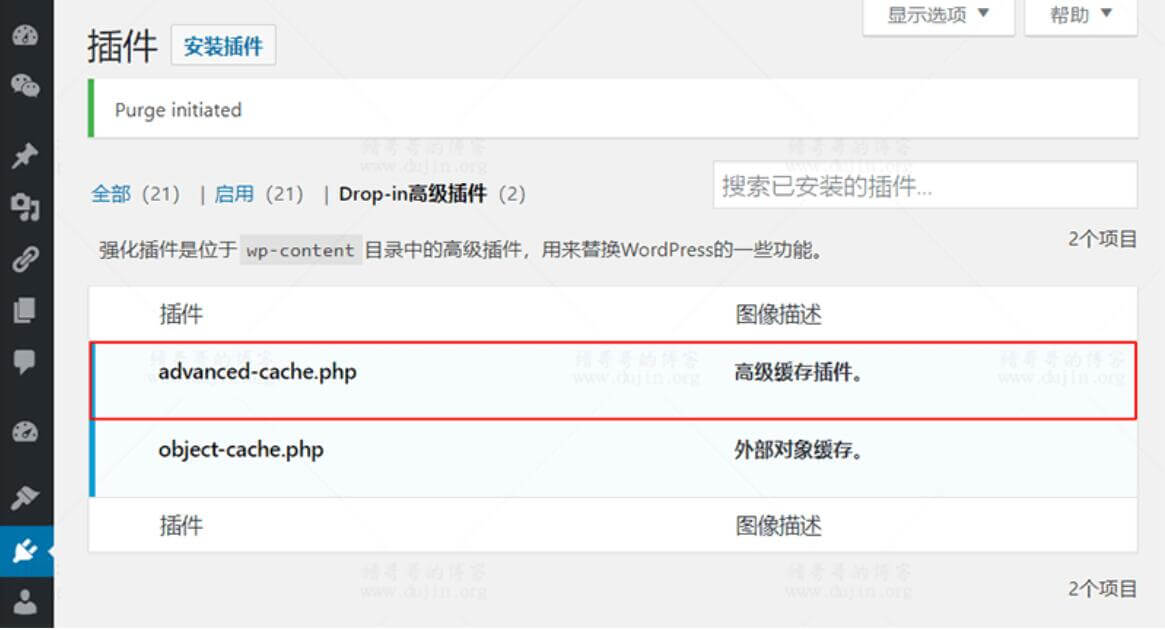
define('WP_CACHE', true);然后进入 WordPress 仪表盘——已安装插件——Drop-in高级插件,查看advanced-cache.php右侧图像描述是否为高级缓存插件。
设置成功后,可以查看页面的源代码,在/html后面应该可以看到注释。
Batcache参数中文翻译说明
var $max_age = 300; // 缓存过期时间(0表示禁用batcache)
var $remote = 0; // 禁止向远程数据中心发送缓冲区(从不发送req/sec)
var $times = 2; // 一个页面被访问了多少次之后进行缓存(两个或两个以上)
var $seconds = 0; // …在这么多秒内(0表示忽略它,立即使用batcache)
var $group = 'batcache'; // memcached组的名称。您可以通过更改此选项来模拟缓存刷新。
var $unique = array(); // 如果您有条件地提供不同的内容,请将变量值放在这里。
var $vary = array(); // 函数数组,用于create_function。返回值被添加到上面的$unique中。
var $headers = array(); // 在这里添加头作为name=>值或name=>数组(值)。这些将与缓存中的每个响应一起发送。
var $cache_redirects = false; // 设置true启用重定向缓存。
var $redirect_status = false; // 这将在重定向期间设置为响应代码。
var $redirect_location = false; // 这被设置为重定向位置。
var $use_stale = true; // 更新缓存时是否可以返回过期的缓存响应?
var $uncached_headers = array('transfer-encoding'); // 这些头将永远不会缓存。应用函数。
var $debug = true; // 设置false以隐藏batcache信息 <!-- comment -->
var $cache_control = true; // 将false设置为禁用Last-Modified和Cache-Control头
var $cancel = false; // 更改此选项以取消输出缓冲区。使用batcache_cancel ();
var $noskip_cookies = array( 'wordpress_test_cookie' ); // cookie的名称——如果它们存在并且缓存通常会被绕过,那么不要绕过它。

近期评论