WordPress上传缩略图、特色图像、图片都会自动按比例裁剪成多个小尺寸图片,它的目的是适应不同设备上的图片显示。现在用的WordPress主题大多数都是自适应主题,这个功能基本上就没什么用了,而且还有劣势很占用空间大小。下面分享下WordPress禁用缩略图自动裁剪功能的方法。
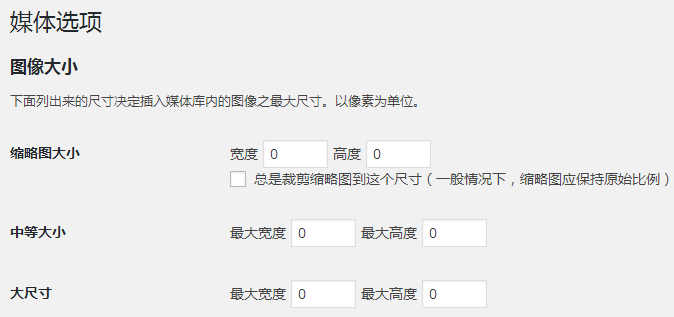
方法一、 后台多媒体参数设置
如果我们有需要缩略图自动剪裁的,那就进行设置,最大中等大小和大尺寸图片完全可以用我们自己添加图片的时候自己设定,不需要系统再给我们剪裁。
设置完上面的还没有彻底弄完,WordPress还会自动裁剪一个固定宽度为768的图片文件。打开WordPress上帝模式设置,访问http://你的域名/wordpress/wp-admin/options.php,在浏览器按下 Ctrl+F 搜索 medium_large_size_w,把768改成0
到此你在上传图片WordPress就不会再自动裁剪图片了。
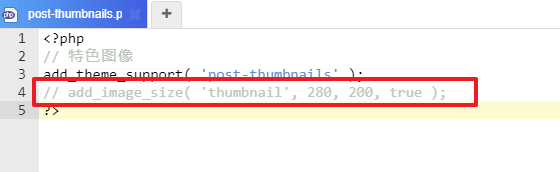
一些主题带有自动裁剪图片的功能, 按照上面的方法设置后,上传图片依旧会有自动裁剪后的图片,这可能是因为一些主题的代码设置了。我用的这款主题在“主题文件夹/inc/functions/post-thumbnails.php”文件里就有自动裁剪缩略图的代码设置,把它注释掉就行了。
搜索代码
add_image_size
thumbnails_size如果搜索后有相关的代码,就注释掉,没有就不管了。(此步骤有风险,注意备份文件,万一出错,使用FTP软件把备份的functions.php上传覆盖回来。)
你可以把正在使用的主题文件(主题文件在WordPress/wp-content/themes文件夹下),下载到本地后用ide编辑器打开主题文件夹下的所有.php文件,然后搜索“add_image_size”找到后将其注释掉。
方法二、添加参数禁止剪裁
我们将下面代码添加到当前主题functions.php文件中。
add_filter( 'create_fun_core', create_function( '', 'return 1;' ) );这样,我们的WordPress程序就不会自动剪裁图片。可以确保我们网站数据正常,不至于增加很多没用的图片。
WordPress批量删除全部文章缩略图
网站改版时我们常常会调整图片功能,通过代码批量删除数据库里全部已发表文章的缩略图,但缩略图文件依然存在于附件目录.在主题functions.php中添加以下代码即可,一旦保存了functions.php,全部文章缩略图都会被删除,执行了一次以后,应该立刻删除这段代码,否则将不可能给文章再添加缩略图,因为会继续自动删除.
global $wpdb;
$attachments = $wpdb->get_results( "
SELECT *
FROM $wpdb->postmeta
WHERE meta_key = '_thumbnail_id'
" );
foreach ( $attachments as $attachment ) {
wp_delete_attachment( $attachment->meta_value, true );
}
$wpdb->query( "
DELETE FROM $wpdb->postmeta
WHERE meta_key = '_thumbnail_id'
" );
WordPress禁止生成缩略图
WordPress默认不关闭上传以上图片会生成多个版本的缩略图,不管你用不用,时间久了网站Ftp占用爆表。建议禁用WordPress默认生成缩略图功能。
禁用方法
将下边的代码放到主题 functions.php 文件内即可生效:
// 禁用自动生成的图片尺寸
function shapeSpace_disable_image_sizes($sizes) {
unset($sizes['thumbnail']); // disable thumbnail size
unset($sizes['medium']); // disable medium size
unset($sizes['large']); // disable large size
unset($sizes['medium_large']); // disable medium-large size
unset($sizes['1536x1536']); // disable 2x medium-large size
unset($sizes['2048x2048']); // disable 2x large size
return $sizes;
}
add_action('intermediate_image_sizes_advanced', 'shapeSpace_disable_image_sizes');
// 禁用缩放尺寸
add_filter('big_image_size_threshold', '__return_false');
// 禁用其他图片尺寸
function shapeSpace_disable_other_image_sizes() {
remove_image_size('post-thumbnail'); // disable images added via set_post_thumbnail_size()
remove_image_size('another-size'); // disable any other added image sizes
}
add_action('init', 'shapeSpace_disable_other_image_sizes');
WordPress彻底禁用缩略图裁剪功能
WordPress默认会生成四个版本的缩略图,分别为:
- thumbnail:缩略图大小;
- medium:中等大小;
- large:大尺寸;
- medium_large:固定值宽768,高度不限制;
前三种版本大家都很熟悉了,第四种medium_large搜索wp_options表medium_large_size_w可以看到。由以上列表可以看出,如果我们上传一张足够大的图片,就会产生至少四张缩略图,为什么这里说是至少?因为有时还会根据图片比例不同而生成不同的尺寸。这是何等的浪费空间!
通常我们只需在多媒体设置页面将所有尺寸设置为0就能禁用缩略图裁剪:

但无法禁用medium_large版本,你可以在phpMyAdmin中搜索medium_large_size_w将值修改为0,也可以在主题文件functons.php中加入以下代码来禁用:
function wo_filter_image_sizes( $sizes ) {
unset( $sizes['medium_large']);
return $sizes;
}
add_filter( 'intermediate_image_sizes_advanced', 'wo_filter_image_sizes' );这些都是有关禁止缩略图的文章,没有整理,大家可以参考自己修改下.以便彻底禁止缩略图的自动生成.
方法三:
之前给公司使用wordpress做了FAQ网站,用的是@疯狂的大叔制作的wordbook主题,这主题好是好,但默认没有禁止生成缩略图,而我们公司的FAQ上面基本上全是GIF动图,哪么问题来了,GIF动图被缩略后是没有动画效果的,在大屏电脑上访问确实没有异常,但在小屏幕或者说分辨率低一点的电脑上访问是存在问题的,网站上面的图片都不动了,全是静态图片,这可咋整,好在领导不知道,刚好前段时间公司平台上UI大改版,为了FAQ更加符合公司的产品风格,FAQ也跟着修改换壳,我也趁机给它设置禁止生成缩略图。
一开始使用最传统的方法禁止,在设置里面把图片尺寸全部设置成0以及进入所谓wordpress上帝模式设置,测试后发现该生成的还是生成根本没有效果,不过最终黄天不负有心人在我全网深度搜索一番了后,找到了方法,把以下代码加入你的主题 functions.php 文件即可。
// 禁用自动生成的图片尺寸
function shapeSpace_disable_image_sizes($sizes) {
unset($sizes['thumbnail']); // disable thumbnail size
unset($sizes['medium']); // disable medium size
unset($sizes['large']); // disable large size
unset($sizes['medium_large']); // disable medium-large size
unset($sizes['1536x1536']); // disable 2x medium-large size
unset($sizes['2048x2048']); // disable 2x large size
return $sizes;
}
add_action('intermediate_image_sizes_advanced', 'shapeSpace_disable_image_sizes');
// 禁用缩放尺寸
add_filter('big_image_size_threshold', '__return_false');
// 禁用其他图片尺寸
function shapeSpace_disable_other_image_sizes() {
remove_image_size('post-thumbnail'); // disable images added via set_post_thumbnail_size()
remove_image_size('another-size'); // disable any other added image sizes
}
add_action('init', 'shapeSpace_disable_other_image_sizes');
以上代码可以彻底禁止wordpress生成缩略图,真实有效并且是我在最新版的wordpress5.3.2上面测试过的,你不用怀疑,想禁止缩略图就尽管使用, 这段代码段结合了禁用所有WordPress生成缩略图(仅保留原始上传的图像)。



近期评论