现在我们添加一些CSS样式来使帖子看起来更好看一些:
打开style.css并使用article.post,为每个帖子的底部加一个边框。该
边框将是灰色,实心和1px。 另外,让我们使用padding-bottom:20px和margin-bottom:30px为底部添加一些填充
article.post{
border-bottom: #ccc solid 1px;
padding-bottom: 20px;
margin-bottom: 30px;
}我们不希望最后一篇帖子有下边界。 我们将补充
article.post并使用last-child来定位最后一个,我们将border-bottom设置为none:
article.post:last-child{
border-bottom:none;
}对于元数据,我们使用article.post .meta为其添加一些样式并给它一个
浅灰色的背景。 我们还将添加一个padding,8px和12px。 我们来添加一个
颜色; 我们将使用深灰色:
article.post .meta{
background-color: darkgray;
padding: 8px 12px;
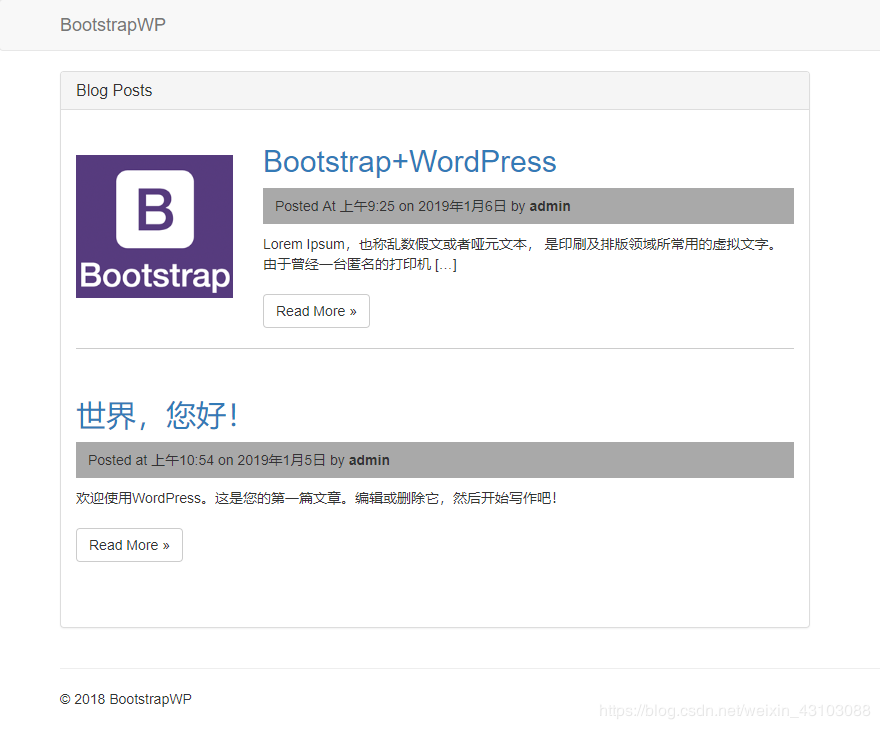
}刷新页面:
在接下来几篇文章中,我们将学习如何使用custom-walker类设置导航栏。

近期评论