让我们从头开始使用我们的WordPress Bootstrap主题:
1.转到 WordPress 根目录下,打开 wp-content -> themes 文件夹
这里只有WP默认的几款主题
2.在此目录下新建一个叫 wpstrap 的新文件夹
3.在编辑器中打开 wpstrap 文件夹
4.新建一个 style.css 文件,在文件头部输入以下代码:
/*Theme Name: WPstrap
Author: 埼玉
Author URI:
Description: Simple Bootstrap Theme For WordPress
Version: 1.0
*/5.创建一个 index.php 文件
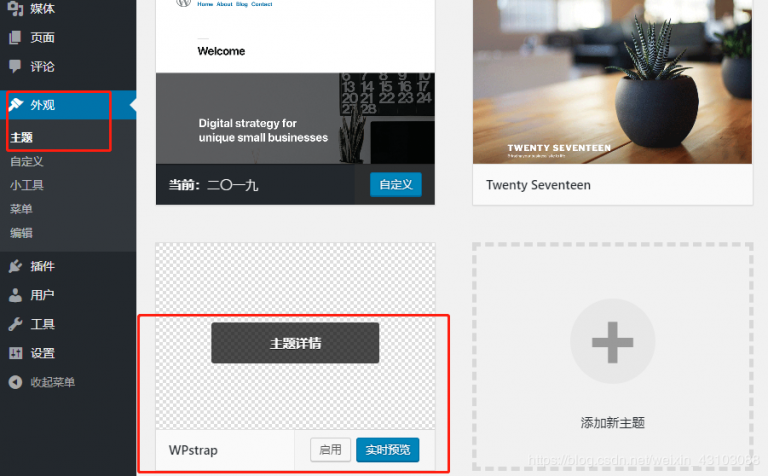
如果我们去站点后台 外观| 主题,你可以看到我们现在有这个 WPstrap 主题:
6.在主题文件夹中随便放一张 screenshot.jpg 的主题缩略图
7.在index.php文件中加入以下HTML基本标签:
<!DOCTYPE html>
<html>
<head>
<title>WPstrap</title>
</head>
<body>
</body>
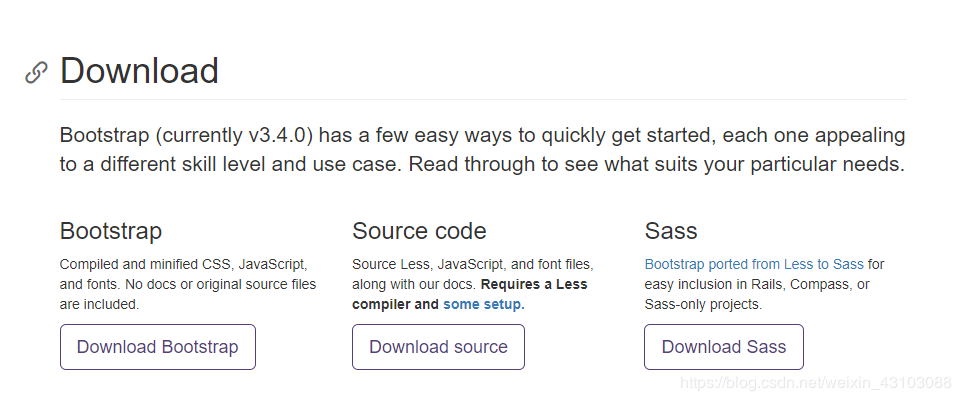
</html>8.接下来,我们需要Bootstrap。 转到https://getbootstrap.com/docs/3.4/然后下载它
9. 打开下载的ZIP文件和我们的主题文件夹。在 wpstrap 文件夹中创建一个css文件夹,然后放入 bootstrap.css 文件;同理在创建一个 js
文件夹,然后放入bootstrap.js 文件。
10. 回到index.php文件并包含几个 link 标签,添加bootstrap.css文件。 接下来,我们还要确保包含主样式表。 为此,Bootstrap为我们提供了一个我们可以使用的功能。 我们将添加样式表然后再添加href。 我们还可以添加一些php标签,添加bloginfo,这里我们只放入stylesheet_url。 它现在将包含所有系统样式表。
<title>WPstrap</title>
<link rel="stylesheet" href="./css/bootstrap.css"><link rel="stylesheet"
href="<?php bloginfo('stylesheet_url'); ?>">最后一行代码只会在主题初始加载时编译一次style.css文件,之后无论样式表做了怎样的修改,浏览器中都不会生效,所以这句代码只适用于生产环境,为了能在当前的开发环境实时刷新样式,我们先注释掉上面最后一行代码,在其下方加入以下代码:
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url');
echo '?' .filemtime( get_stylesheet_directory() . '/style.css'); ?>"type="text/css"
media="screen, projection" />11. 接下来创建一个导航栏
在Bootstrap网站上,我们转到 Components 然后 navbar ,复制所有的事例代码,将它粘贴到 index.php 文件的body部分。
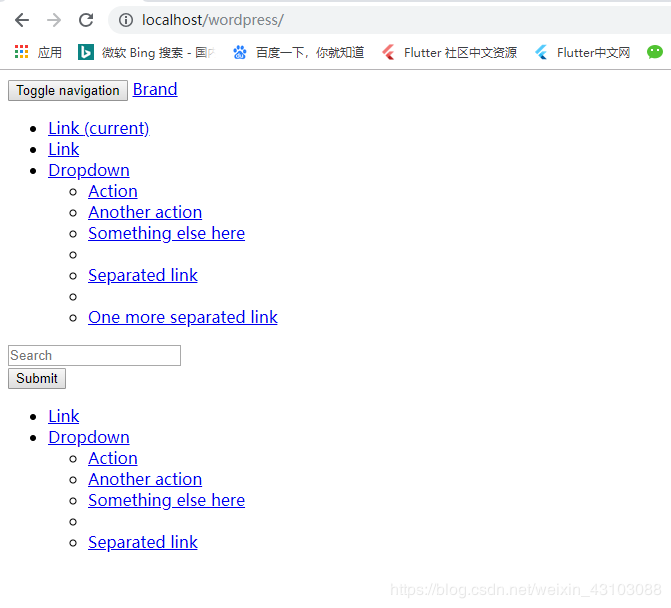
12.保存代码,到站点后台激活主题,然后到前端重载页面
出现这个错误的原因是WordPress没有找到 bootstrap.css 文件,查看前端页面源码, 你可以看到前端正在查看/ css / bootstrap,但是这个文件实际上在themes文件夹中:
13.让我们回到index.php修复这个错误,找到 link 标签升级其中的代码,如下:
<link rel="stylesheet" href="<?php bloginfo('template_directory'); ?>/css/bootstrap.css">
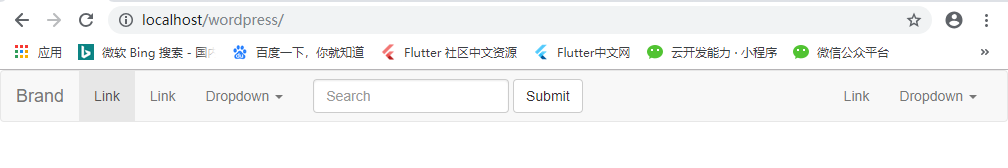
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>">保存代码,刷新前端页面,导航栏出现了
14.要稍微更改导航栏,我们将缩进 nav 标记。我们现在将去掉相当多的代码。 首先,我们将摆脱 fluid; 我们希望它只是容器:
<div class="container">15.接下来删除一些不需要的代码部分
对于Brand,让我们稍微改变一下代码。 我们希望它能反映出WordPress中的网站名称。 我们将添加<?php bloginfo(); ?>然后传递名字。 对于href,我们将添加<?php bloginfo(); ?> 链接并输入网址
<a class="navbar-brand" href="<?php bloginfo('url'); ?>">
<?php bloginfo('name'); ?></a>修改后的完整 nav 部分代码如下:
<nav class="navbar navbar-default"><div class="container">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span><span class="icon-bar">
</span><span class="icon-bar"></span><span class="icon-bar">
</span>
</button><a class="navbar-brand" href="<?php bloginfo('url'); ?>">
<?php bloginfo('name'); ?>
</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<form class="navbar-form navbar-left">
</form>
</div>
<!-- /.navbar-collapse -->
</div>
<!-- /.container-fluid -->
</nav>回到前端刷新页面
你可以看到它是非常基本的样式。 我们只是拥有自己的品牌,我们稍后将添加 walker-nav 或 nav-walker 类; 但是,让我们继续添加一些基本的HTML
16. 我们将在结束</ nav>标记的正下方创建一个< div >标签,并为其提供一个container类,并添加索引。我们再添加一行,因为我们将使用Bootstrap的网格系统。 在 row 类中,我们将使用 col-md-8 添加一个列,因此它将是一个8列div,我们还将有一个4列div,它将是侧边栏
<div class="container index">
<div class="row">
<div class="col-md-8">
</div>
<div class="col-md-4">
</div>
</div>
</div>因此,在8-column div中,我们将使用class =“panel”和panel-default添加一个面板
<div class="col-md-8">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">Blog Posts</h3>
</div>
<div class="panel-body">
<?php if(have_posts()): ?>
<?php while(have_posts()) : the_post(); ?>
<?php endwhile; ?>
<?php endif; ?>
</div>
</div>
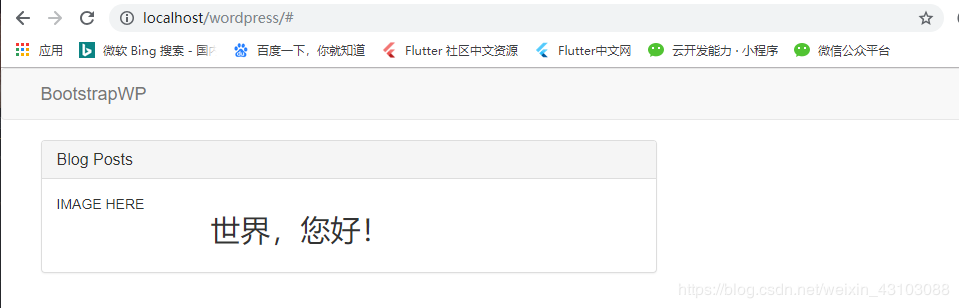
</div>接下来,我们将添加两列,一列用于图像,另一列用于所有数据。 所以让我们添加一个名为row的类,然后我们将添加一个div类,其值为col-md-3。 接下来我们将在此处添加 IMAGE HERE,然后使用col-md-9添加9列。 然后我们将使用< h2 >添加the_title():
<?php while(have_posts()) : the_post(); ?>
<div class="row">
<div class="col-md-3">IMAGE HERE</div>
<div class="col-md-9">
<h2>
<?php echo the_title(); ?>
</h2>
</div>
</div>保存代码,刷新前端页面:
正如您所看到的,我们有3-column div,图像将在那里,然后是9-column 用来存放内容。 我们将回过头来添加所有内容,但接下来我们将添加侧边栏代码。










近期评论