WordPress的缩略图是WordPress的一个很重要的功能,最早的WordPress是没有这个功能的,现在绝大多数的网站都是使用的WordPress缩略图功能来展示主页的,一般来讲,WordPress的缩略图功能是跟自己使用的主题是匹配的,所以有很多WordPress开发者(多局限于新手)在使用WordPress缩略图的时候会产生很多误区,甚至很多错误,导致的结果是:无故占用大量的服务器空间消耗不必要的服务器资源,对访问者来讲会浪费大量的流量。
要开始,首先要确定自己的网站缩略图是否正确调用了。比如说我在某一个网站的首页,对文章缩略图进行开发者分析,发现,虽然图片显示的是170*124小尺寸,但是原尺寸居然是540*159,以此证明,这里的主页是没有正确调用缩略图,而只是将原文中的原图强制调整大小后放置在首页作为缩略图,这样的结果就是访问首页将会消耗大量的流量。很多主题都存在这样的问题,包括有野出没之前的一款主题也是如此。

关闭WordPress默认缩略图(必须)
WordPress默认情况下,会对每一张图像进行缩略图处理,如果使用的主题没有对其进行设置,就会默认按照“小”“中”“大”三种缩略图的样式生成,一般来讲我们是完全不需要这些缩略图的话,这样一来会产生大量的垃圾文件,所以对于每一个WordPress网站来讲,关掉默认缩略图是必须的工作。
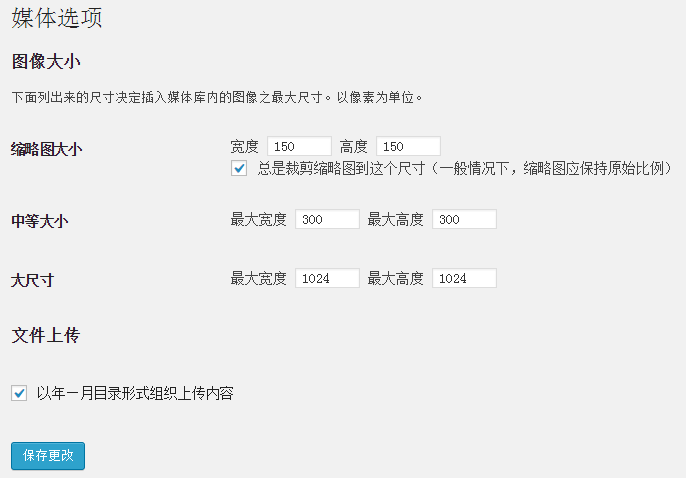
关闭的方式是:登陆WordPress后台,点击“设置”→“多媒体”。在媒体选项中,将所有的宽度高度全部设置为0,这样就全部关掉了。

删除已经生成的无用缩略图的方法
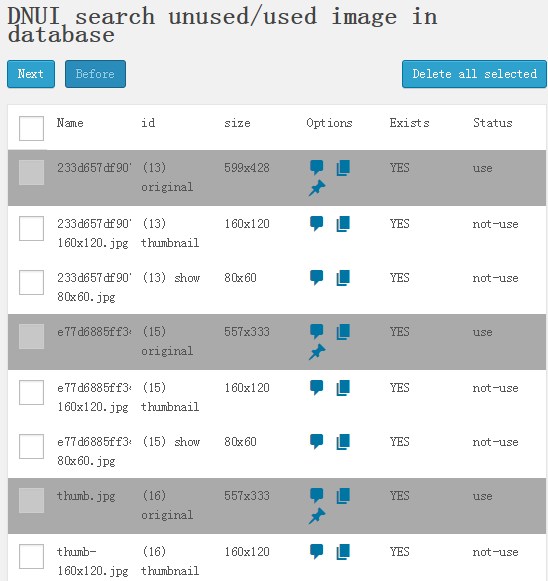
对于已经生成了大量的缩略图的博客来讲,删除这些缩略图可以节约大量空间,可以使用WordPress插件:DNUI 。安装后可以自动扫描没有使用的图片和缩略图,并且可以对其批量删除。删除完成之后就可以删除这款插件了。

设置自己的WordPress缩略图
既然已经关掉了默认的WordPress缩略图,就该我们自己设置自己想要的缩略图了。
首先要确定自己需要的缩略图尺寸,以我为例,我需要两种缩略图,尺寸分别为 160*120,命名为“thumbnail”,80*60,命名为“show”。我可以在我的function.php中添加如下代码:
- if ( function_exists(‘add_theme_support’) )
- add_theme_support(‘post-thumbnails’);//添加文章“特色图像”功能,即缩略图功能
- add_image_size(‘thumbnail’, 160, 120, true);//设置第一种样式名为thumbnail,长160,宽120
- add_image_size(‘show’, 80, 60, true);//设置第二种样式名为show,长80,宽60
其中add_image_size()是WordPress中的函数,其中的参数如代码所示,最后的true的意思是按照裁剪的方式裁剪缩略图,这样可以不至于让缩略图变形。
添加上述代码后,每次上传图片就会自动生成两种缩略图。
如何重新生成缩略图
对于网站换模板需要重新生成缩略图的情况,可以使用WordPress插件:Regenerate Thumbnails 。安装之后,可以自动为全部的图像生成已经设定好的图像缩略图。生成完之后就可以直接删除这款插件了。
引用缩略图
实现的方式也是比较简单的,只需要使用WordPress自带函数:get_post_meta(),比如
- get_post_meta($post->ID, ‘thumbnail’, true);
就是调用我之前设置的thumbnail的160*120尺寸的缩略图。
对于获取文章图片,我编写了一个函数,方便文章获取缩略图,选取顺序是,外链图片、缩略图、随机图片。
- function post_thumbnail_src($size){
- global $post;
- if( $values = get_post_custom_values(“show”) ) {
- $values = get_post_custom_values(“show”); //在文章中的自定义字段中show对应的图片地址
- $post_thumbnail_src = $values [0];
- } elseif( has_post_thumbnail() ){
- switch($size){
- case ‘thumbnail’:
- $thumbnail_src = wp_get_attachment_image_src( get_post_thumbnail_id($post->ID), ‘thumbnail’);
- $post_thumbnail_src = $thumbnail_src [0];
- break;
- case ‘show’:
- $thumbnail_src = wp_get_attachment_image_src( get_post_thumbnail_id($post->ID), ‘show’);
- $post_thumbnail_src = $thumbnail_src [0];
- break;
- default:
- break;
- }
- } else {
- $post_thumbnail_src = ”; //如果没有缩略图获取随机图片
- ob_start();
- ob_end_clean();
- $output = preg_match_all(‘/<img.+src=[\’“]([^\'”]+)[\'”].*>/i’, $post->post_content, $matches);
- $post_thumbnail_src = $matches [1] [0];
- if(emptyempty($post_thumbnail_src)){
- $random = mt_rand(1, 10);
- echo get_bloginfo ( ‘stylesheet_directory’ );
- echo ‘/img/random/’.$random.’.jpg’;
- }
- };
- echo $post_thumbnail_src;
- }
上面的函数需要一个参数,就是自己设置的缩略图名称,红色部分的缩略图名称可以根据自己的设置调整,使用时,直接使用该函数 post_thumbnail_src(‘thumbnail’) 。
这样设置完成后,你会发现,还是有很多文章没有缩略图,这是因为要想显示缩略图,必须要为这篇文章设置特色图像,对于之前已经发表的文章,可以使用WordPress插件自动为文章设置特色图像。Easy Add Thumbnail,安装这款插件之后,在访问文章的时候,会设置文章的第一张图片作为特色图像使用,但是前提是必须访问一次文章,代码也只执行一次。
未雨绸缪设置特色图像
要想正常使用缩略图,必须要为每一篇文章设置特色图像,这对于我这种使用LiveWriter离线写作的人来讲很是麻烦,所以可以给网站添加一个如果没有手动设置特色图像的话,自动获取第一张图片作为特色图像的功能。
只要在function.php中添加如下代码:
- function autoset_featured() {
- global $post;
- $already_has_thumb = has_post_thumbnail($post->ID);
- if (!$already_has_thumb) {
- $attached_image = get_children( “post_parent=$post->ID&post_type=attachment&post_mime_type=image&numberposts=1” );
- if ($attached_image) {
- foreach ($attached_image as $attachment_id => $attachment) {
- set_post_thumbnail($post->ID, $attachment_id);
- }
- }
- }
- } //end function
- add_action(‘the_post’, ‘autoset_featured’);
- add_action(‘save_post’, ‘autoset_featured’);
- add_action(‘draft_to_publish’, ‘autoset_featured’);
- add_action(‘new_to_publish’, ‘autoset_featured’);
- add_action(‘pending_to_publish’, ‘autoset_featured’);
- add_action(‘future_to_publish’, ‘autoset_featured’);
如果感觉自动设置的图像不合适,再去调整也来得及。
近期评论